Wir haben gehört, der Osterhase war dieses Jahr besonders fleißig und hat einige Updates auf Stackfield versteckt… Falls Du noch nicht alle gefunden hast, helfen wir Dir gerne auf die Sprünge: die Telefonie wurde komplett überarbeitet, in den Whiteboards findest Du viele neue Funktionen und jede Menge Optimierungen, es gibt einige neue Sicherheits-Features und noch viel mehr. Viel Spaß beim Ausprobieren!
Optimierung der Video- und Audiokonferenzen
Verbesserung der Stabilität
In den letzten Monaten haben wir viel Feedback zur Telefonie bekommen, leider aber auch oft von Problemen gehört, wie schwarzen Videos oder Schwierigkeiten beim Konferenzstart. Mit der neuen Version sind wir jetzt aber zuversichtlich diese Probleme endgültig gelöst zu haben.
Neue Autoansicht
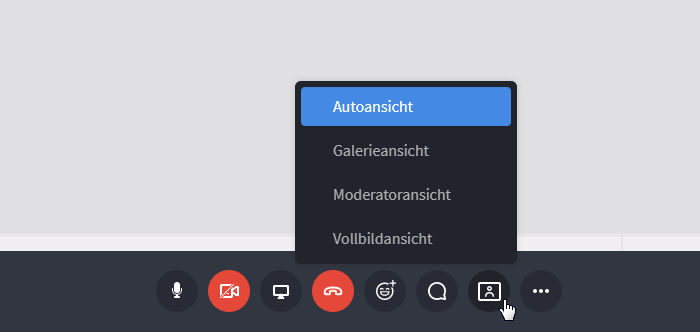
Es war auch bisher schon möglich in Konferenzen zwischen verschiedenen Ansichten zu wechseln: Sei es Galerie, Moderator oder Vollbild. Jetzt hast Du die Möglichkeit über einen einzigen Button zwischen den Ansichten zu wechseln. Außerdem mit dabei ist eine neue Ansicht: die Autoansicht.

Du kannst über einen Button zwischen den Ansichten wechseln
Die Autoansicht passt sich ganz automatisch an die Teilnehmeranzahl und den Verbindungstypen an. Bist Du gerade beispielsweise mit nur einer anderen Person im Call, so wird Dein Video klein in der Ecke angezeigt, bei drei Personen teilt sich der Bildschirm in drei Segmente auf und ist gerade ein Screensharing aktiv, so werden alle Nutzer rechts mit kleinem Video abgebildet.
Neues Design
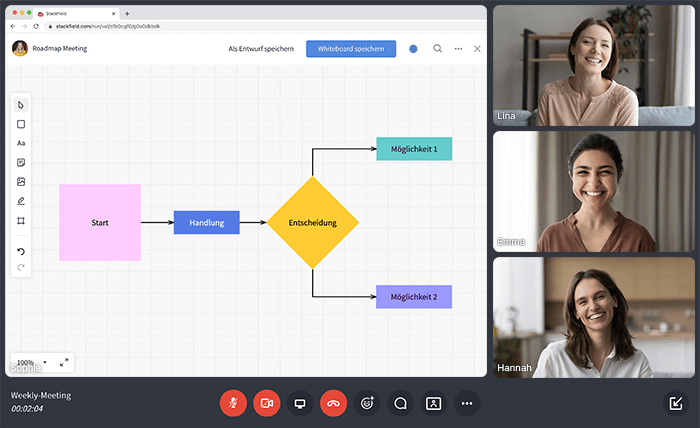
Auch designtechnisch hat sich in der Telefonie einiges verändert: Während der Videokonferenz werden die Bildschirmdimensionen durch die Videos jetzt ganz ausgefüllt und das unabhängig von der Anzahl der Teilnehmer. Die Leiste mit allen Funktionen wie Stummschaltung oder Screen Sharing befindet sich außerdem nicht mehr oberhalb der Videos, sondern unterhalb. Wir fanden das ein wenig intuitiver!

Call im neuen Design mit aktiviertem Screensharing
Aktiver Sprecher
Um immer feststellen zu können, wer gerade spricht und wer nicht, wird Dir nun eine kleine Animation in der Ecke des Videos des aktiven Sprechers angezeigt.

Diese Person spricht gerade
Neue Whiteboard-Features
Falls Du noch keine Zeit hattest, Dir die Whiteboards anzuschauen, umso besser: Jetzt hast Du die Chance, die neue und um eine Vielzahl an Funktionen und Optimierungen erweiterte Version auszuprobieren.
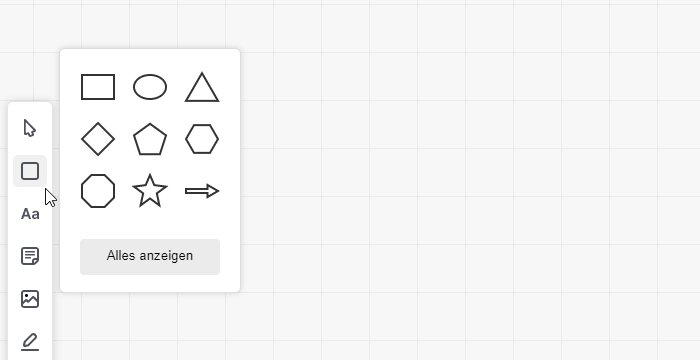
Wähle zwischen vielen weiteren Formen aus
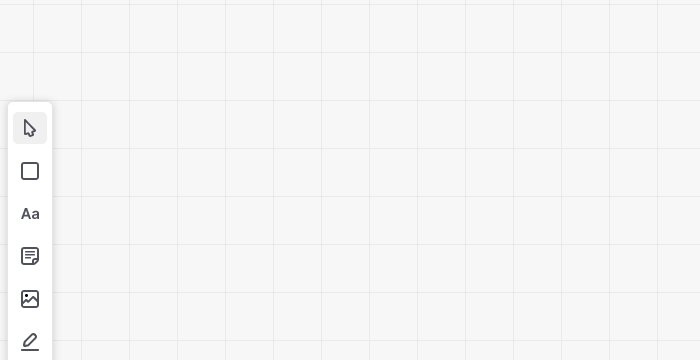
Bei dem Erstellen von Elementen in Deinem Whiteboard kannst Du zwischen verschiedenen Formen auswählen, sei es ein Rechteck, ein Kreis oder eine Raute. Bisher hattest Du dabei die Auswahl zwischen einer Handvoll Formen. Jetzt sind jedoch eine Vielzahl an Elementen und Icons hinzugekommen. Um alle verfügbaren Elemente aufzurufen, klicke oben links in der Toolbar auf das Quadrat und anschließend auf „Alles anzeigen“.

Dir stehen viele verschiedene Formen zur Auswahl
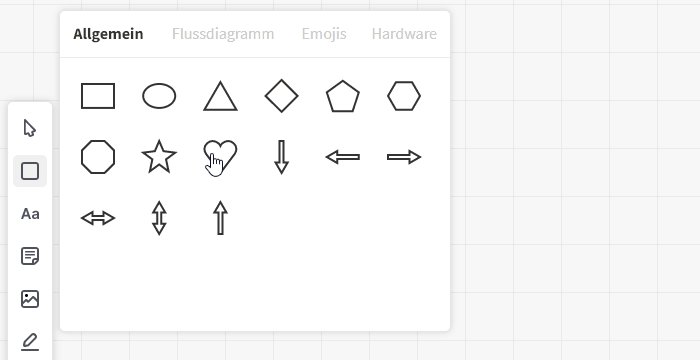
Es gibt vier verschiedenen Kategorien von Formen:
- Allgemein: Hier findest Du die Standard-Formen, die sich im Whiteboard mit Text füllen lassen.
- Flussdiagramm: Hier werden alle Bausteine abgebildet, die du für ein umfangreiches Diagramm benötigst. Auch diese Elemente lassen sich mit Text füllen.
- Emojis: Du kannst jetzt auch Emojis in Dein Whiteboard hinzufügen.
- Hardware: Mithilfe unserer Hardware-Icons kannst Du ein tolles Schaubild mit verschiedenen Hardware-Komponenten erstellen.
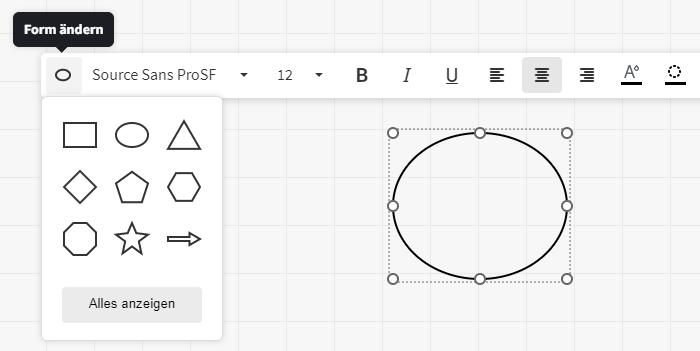
Tipp: Die Form der Elemente der Kategorie „Allgemein“ oder „Flussdiagramm“ lässt sich auch im Nachhinein noch über die horizontale Toolbar ändern.

Ändere die Form auch im Nachhinein
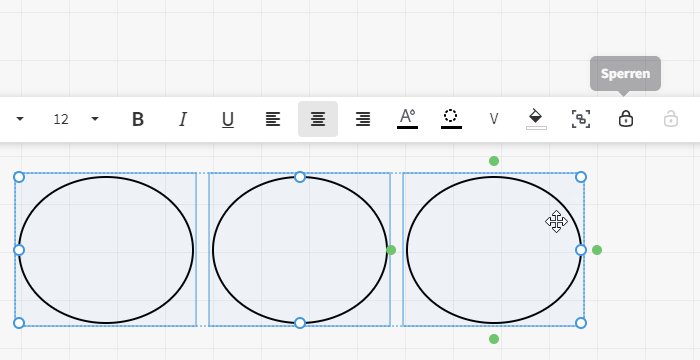
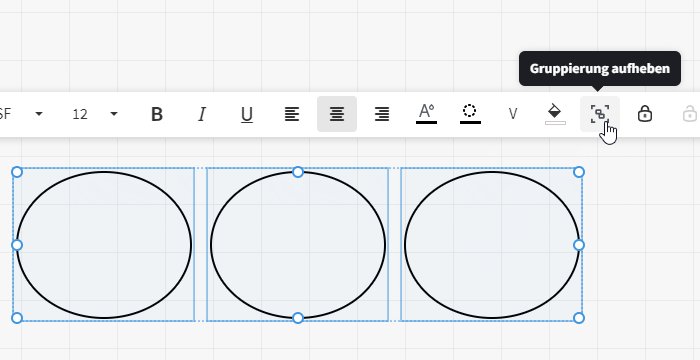
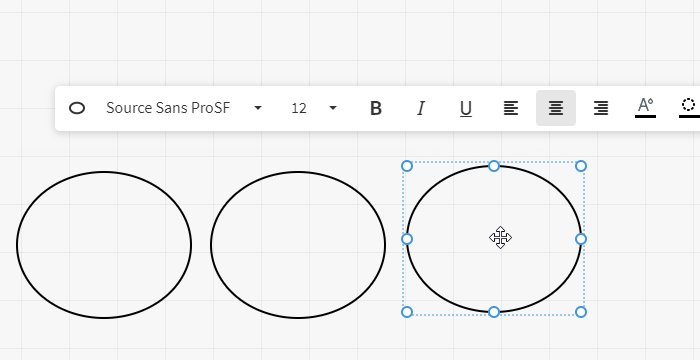
Gruppiere Elemente
Mehrere markierte Elemente können im Whiteboard jetzt gruppiert werden. Gruppierte Elemente verhalten sich ab Zeitpunkt der Gruppierung wie ein einzelnes Element, das heißt, bei Repositionierung werden alle Elemente gemeinsam repositioniert und Änderungen beziehen sich auf alle Elemente der Gruppe. Du kannst die Gruppierung natürlich jederzeit aufheben, falls Du die Elemente wieder getrennt bearbeiten möchtest. Die Gruppierung lässt sich über die horizontale Toolbar (de-)aktivieren.

Gruppierte Elemente lassen sich gemeinsam bewegen
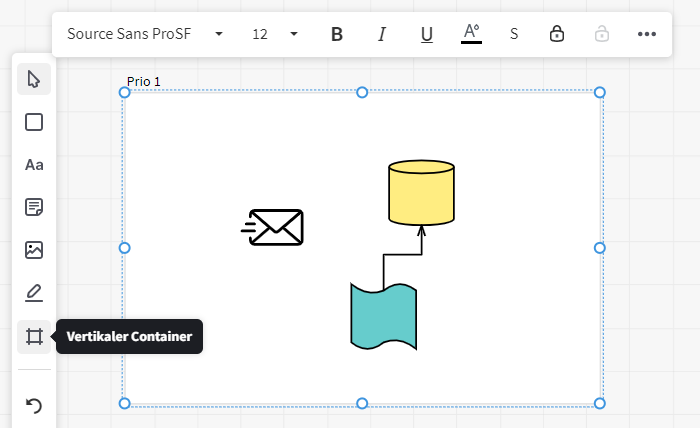
Schiebe Deine Elemente in Container
Über die letzte Option links in der Toolbar („Vertikaler Container“ bei Mouseover) lassen sich Container anlegen. Der Container hat einen eigenen Titel und funktioniert wie eine Schachtel, das heißt Du kannst verschiedene Elemente in den Container schieben. Der Container lässt sich beliebig positionieren und auch die Größe des Containers lässt sich bearbeiten. Nutze ihn zum Beispiel, um Inhalte zu sortieren und einen besseren Überblick zu schaffen.

Container fassen alle möglichen Elemente
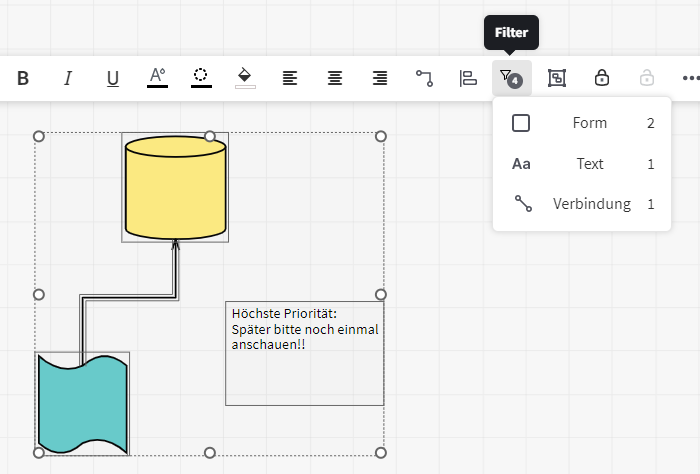
Filtere und bearbeite Elemente desselben Typs
Beim Markieren mehrerer Elemente verschiedener Typen hast Du die Möglichkeit, aus diesem Pool alle Elemente eines bestimmten Typs herauszufiltern und zu selektieren. Das kann vor allem dann hilfreich sein, wenn Du mehrere Elemente desselben Typs gleichzeitig hinsichtlich Größe, Farbe, Form oder Ähnlichem bearbeiten möchtest. Klicke hierzu einfach auf den Filter in der horizontalen Toolbar und wähle den entsprechenden Typen aus.

Filtere einen Typ von Element heraus
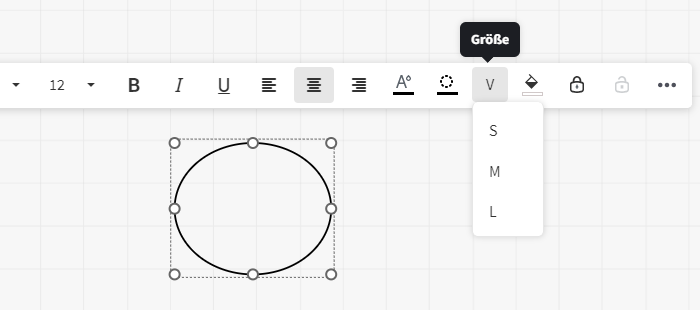
Nutze universale Größen für Deine Elemente
In der horizontalen Toolbar kannst Du verschiedene Eigenschaften eines Elements bearbeiten, so auch die Größe. Anstatt das Element individuell an den Rändern anzupassen, kannst Du hier auch einfach eine der drei Standard-Größen auswählen: S (Klein), M (Mittel) oder L (Groß).

Vorgegebene Größen halten Dein Whiteboard einheitlich
Erstelle neue Elemente mit demselben Design
Zwar keine neue Funktion, aber eine praktische Optimierung: Wenn du ein neues Element erstellst und bereits andere Elemente in Deinem Whiteboard angelegt hast, so werden automatisch die letzten Einstellungen für das neue Element übernommen, also Randfarbe, Schriftgröße, Elementgröße und mehr.

Die Designeinstellungen werden automatisch übernommen
Ein weiterer Bonus: Beim Erstellen eines Elements befindest Du Dich automatisch in dessen Texteingabefeld und kannst direkt mit dem Tippen loslegen!
Copy & Paste im gesamten Whiteboard
Mit Strg bzw. Cmd + C konntest Du auch bisher schon Elemente kopieren und mit Strg bzw. Cmd + V einfügen. Bisher wurde das Element automatisch zentriert eingefügt. Jetzt wird das Element genau an der Stelle eingefügt, wo sich Deine Maus befindet.
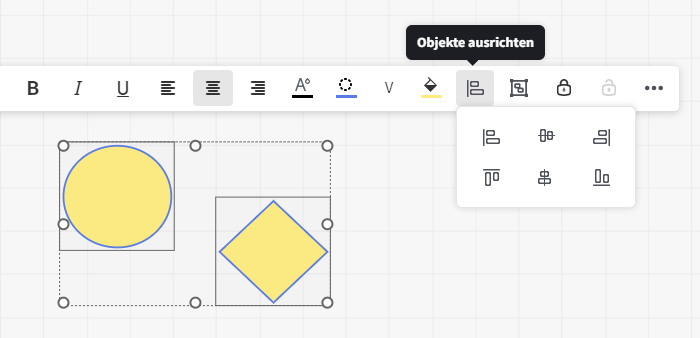
Richte Deine Elemente aus
Sind mehrere Elemente markiert, so kannst Du diese über das entsprechende Feld in der horizontalen Toolbar nach bestimmten Kriterien ausrichten, zum Beispiel mit einer Links- oder Rechtsbündelung.

Du kannst mehrere Elemente zueinander ausrichten
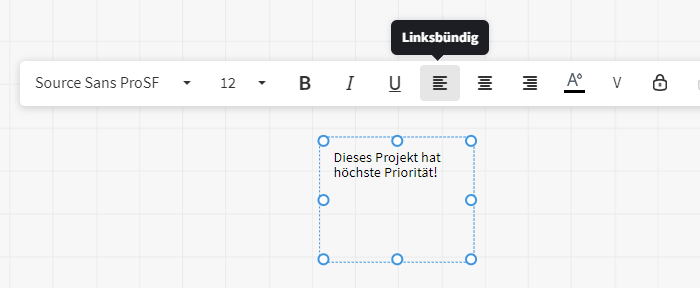
Richte Deinen Text aus
Natürlich lässt sich auch Dein Text bündeln und ausrichten. Wähle hierzu das entsprechende Textfeld aus und klicke in der horizontalen Toolbar die Bündelung an, die Du gerne anwenden möchtest.

Wähle zwischen verschiedenen Bündelungen
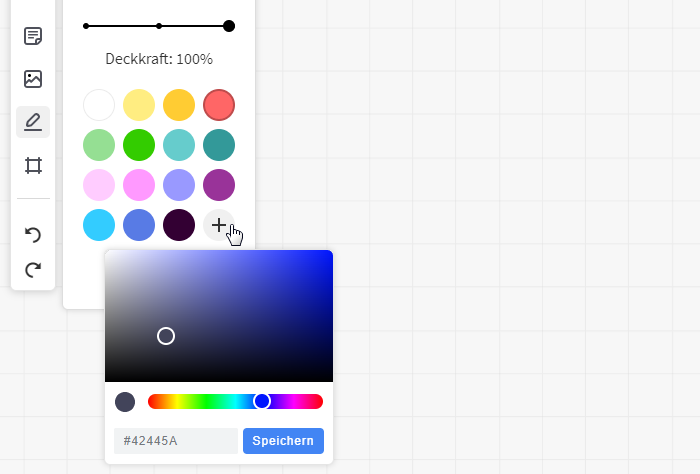
Füge individuelle Farben hinzu
Im Whiteboard gibt es viele verschiedene Möglichkeiten, mit Farben zu arbeiten, sei es die Schriftfarbe, die Farbe eines Links, die Farbe eines Elements oder bei freien Zeichnungen. Bisher stand Dir dabei eine feste Farbpalette zur Verfügung. Über das Plus-Symbol unten rechts in der Farbpalette kannst Du jetzt weitere Farben zusammenstellen: entweder über einen Color Picker oder über den Hex-Farbcode. Achtung: Vergiss nicht auf „Speichern“ zu klicken. Die Farbe steht Dir und allen anderen Nutzern der Organisation nach dem Speichern auch zukünftig zur Verfügung.

Dir stehen unendlich viele Farben zur Verfügung
Um eine selbst hinzugefügte Farbe wieder aus der Farbpalette zu löschen, ziehe sie einfach per Drag & Drop aus dem Fenster.
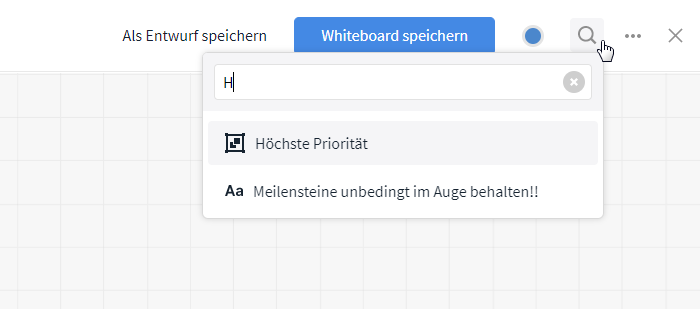
Suche im Whiteboard nach Stichwörtern
Auch Texte lassen sich an verschiedenen Stellen im Whiteboard unterbringen: als eigenes Textfeld, als Text in Elementen, als Containernamen oder in Notizen. Um schnell Informationen aufrufen zu können, steht Dir jetzt eine eigene Textsuche für das Whiteboard zur Verfügung. Klicke einfach auf die Lupe oben rechts und gebe Deinen Suchbegriff ein.

Oben rechts findest Du eine Suche im Whiteboard
Tipp: Das Symbol links neben dem Ergebnis gibt Dir Aufschluss über den Elementtypen des Objekts.
Zoom-Shortcuts im Whiteboard
Damit Du auch (nur) so viel Inhalt auf dem Bildschirm anzeigen kannst, wie Du brauchst, kannst Du Deine Ansicht mithilfe verschiedener Zoom-Shortcuts anpassen. Folgende Shortcuts greifen im Whiteboard:
- Klicke Strg bzw. Cmd und + um reinzuzoomen.
- Klicke Strg bzw. Cmd und – um rauszuzoomen.
- Klicke Strg bzw. Cmd und 0 um zurück zur 100% -Ansicht, also dem Standard, zu wechseln.
- Klicke Strg bzw. Cmd und 1 um alle Inhalte auf dem Whiteboard anzuzeigen.
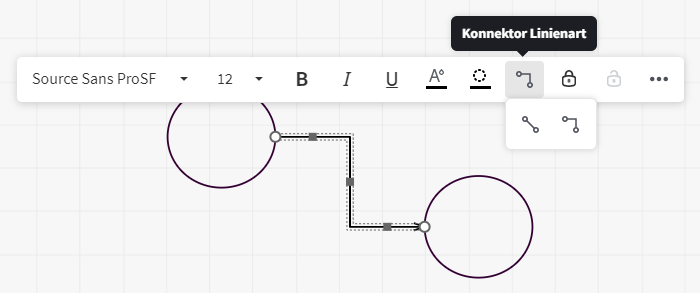
Wechsle zwischen verschiedenen Verbindungslinks
Über die horizontale Toolbar kannst Du Verbindungslinks zwischen Elementen entweder orthogonal oder als Geraden abbilden. Das geht natürlich sofort beim Anlegen oder einfach im Nachhinein.

Es gibt orthogonale und gerade Konnektoren
Nutze Shortcuts, um gerade Linien beim Zeichnen zu ziehen
Um beim Zeichnen im Whiteboard gerade Linien zu ziehen, wähle ganz normal Deine Farbe aus. Halte nun die Strg- bzw. Control-/Ctrl-Taste gedrückt und klicke einmal an die Stelle, an der die Linie starten soll. Ziehe anschließend mit der Maus zu der Stelle im Whiteboard an der die Linie enden solle und klicke hier erneut. Durch die beiden Klicks markierst Du Start- und Endpunkt der Gerade. Achte darauf die Strg- bzw. Cmd-Taste erst dann loszulassen, wenn Du fertig mit dem Zeichnen der Geraden bist. Lässt Du sie auch nach dem zweiten Klick gedrückt, so startet eine neue Gerade am Endpunkt Deiner ersten Gerade.
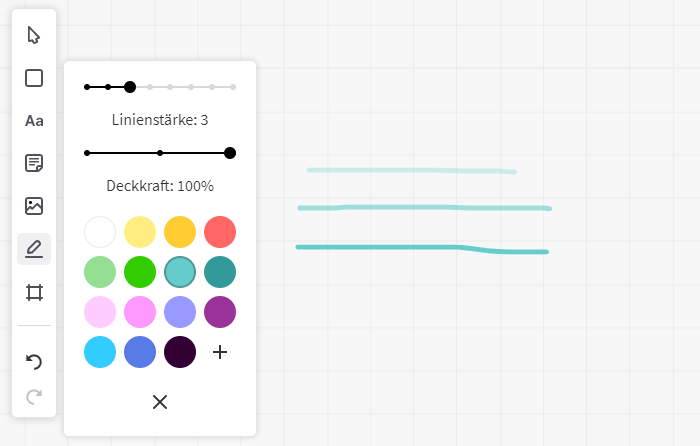
Ändere Deine Deckkraft beim Zeichnen
Zusätzlich zur Linienstärke hast Du jetzt auch die Möglichkeit, die Deckkraft Deines Stifts im Whiteboard zu ändern. Dir stehen dabei drei Stärkegrade zur Verfügung.

Es gibt drei verschiedene Deckkräfte
Füge Bilder in Originalgröße hinzu
Über die linke Toolbar kannst Du Deinem Whiteboard Bilder hinzufügen. Dieses wird Dir jetzt automatisch in Originalgröße angezeigt. Natürlich kannst Du die Größe nachträglich ändern.
Optimierte Textfelder
Noch eine kleine Verbesserung: In Textfeldern wird jetzt ein automatischer Zeilenumbruch erzwungen, je nach Breite des Textfeldes natürlich früher oder später.
Neue Sicherheitsvorkehrungen für Deine Organisation
Gerade im Bereich Datenschutz ist es uns wichtig, uns kontinuierlich weiterzuentwickeln. Wir haben uns deshalb jetzt einige wichtige Optimierungen überlegt, die Dich und Dein Benutzerkonto auf Stackfield noch einmal doppelt und dreifach sichern sollen.
Biometrische Authentifizierung in der Mobile App
Besonders Dein Handy kann leider schnell in falsche Hände geraten. Um zu vermeiden, dass Dritte, die in Besitz Deines Handys kommen, auch sofort Zugriff auf vertrauliche Informationen in der Stackfield Mobile App erlangen, kannst Du in den Einstellungen Deines Benutzerkontos jetzt die biometrische Authentifizierung aktivieren. Je nach Einstellungen Deines Geräts wird anschließend bei erneutem Einloggen eine Authentifizierung per Fingerabdruck bzw. per Gesicht verlangt. Achtung: Dies ist natürlich nur dann möglich, wenn Du eine biometrische Authentifizierung auf Deinem Handy eingerichtet hast.
Falls die biometrische Authentifizierung für alle Nutzer Deiner Organisation verpflichtend sein soll, melde Dich gerne bei unserem Support.
Authentifizierung per Yubikey
Ab dem Enterprise Plan ist außerdem eine Authentifizierung per Yubikey möglich. Um einen Yubikey für Nutzer Deiner Organisation zu hinterlegen, kontaktiere gerne unseren Support.
Neue Sicherheitsvorkehrungen
Um Fremdzugriffe zu verhindern und Deine Daten sicher verwahren zu können, haben wir die Sicherheitsmaßnahmen erweitert. Wundere Dich also nicht, falls Du bei einer Änderung Deines Standorts bzw. Deiner IP-Adresse Dein Passwort noch einmal eingeben musst und um eine erneute Authentifizierung gebeten wirst.
Status auf der Mobile App
Gerade, dass man krank ist und nicht in die Arbeit kommen kann, möchte man doch am liebsten bequem vom Handy aus kommunizieren. Der neue Status mit Abwesenheitsnotiz kann deshalb jetzt auch auf der Mobile App genutzt werden. So sparst Du Dir Zeit und kannst sichergehen, dass alle im Team Bescheid wissen.
Wechsle hierzu unten in der App-Leiste einfach in den Reiter "Mehr" ganz rechts und klicke anschließend oben auf Dein Profilbild. Du kannst jetzt wie gewohnt Deinen Status aktualisieren.
Um mehr über Deinen individuellen Status auf Stackfield zu erfahren, lies gerne unseren Blog-Artikel.