We noticed the easter bunny has been especially busy this year and hid some updates on Stackfield... If you haven't found them all yet, we'll be happy to help: the conferences have been updated entirely, the whiteboards contain many new features and lots of optimizations, there are some new security measures, and much more. Have fun trying it all out!
Optimized video and audio conferencing
More stability
We have received much feedback on Stackfield's telephony features in the last few months. Unfortunately, we also noticed a few problems, like black videos or connection problems. Now, with the new version, we are very optimistic we have solved these problems entirely!
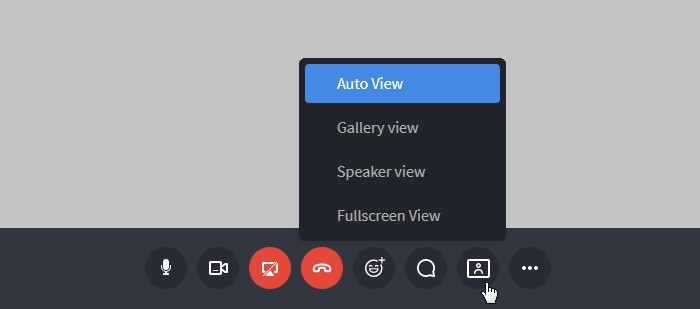
New auto view
You were already able to switch between the different views gallery, speaker, and fullscreen. Now, you have the possibility to switch between the views with one single button. In addition, there will be a new view: the auto view.

You can switch between views via a button
The auto view automatically adapts to the number of conference members and the connection type. For instance, if you are on a phone call with one other person, your video will be displayed in a smaller size in the corner. If there are three people attending, the screen splits into three different parts. And if there is screen sharing activated, all users will be displayed to the right with a small video.
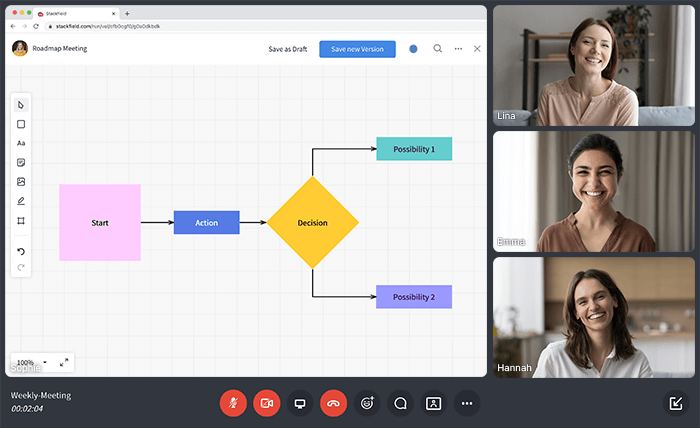
New design
Even the design has changed a lot: During video conferences, the videos will now fill up all screen dimensions, no matter how large the number of attendees is. In addition, the bar including all functions like muting or screen sharing is now displayed at the bottom. We think that's a bit more intuitive!

Call with the new design and activated screen sharing
Active Speaker
Sometimes it can be hard to know who is speaking and who is not. For this case, a small animation will now be displayed in the corner of every active speaker's video.

This person is speaking right now
New whiteboard features
In case you didn't have any time to check out the whiteboards yet, even better: Now, you can try out our newest version with lots of new functions and optimizations.
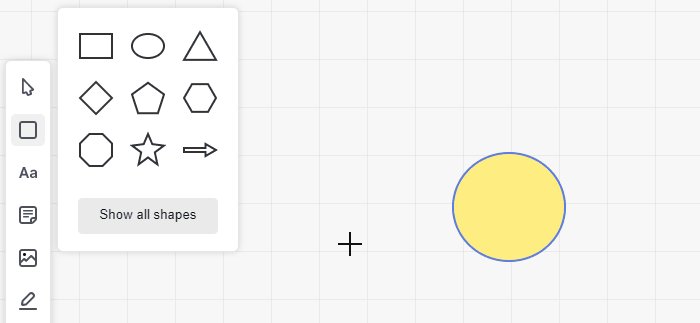
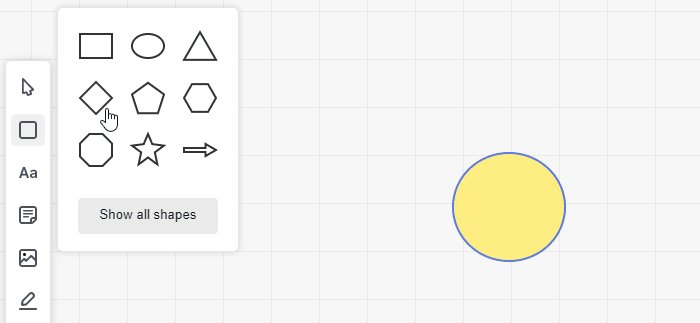
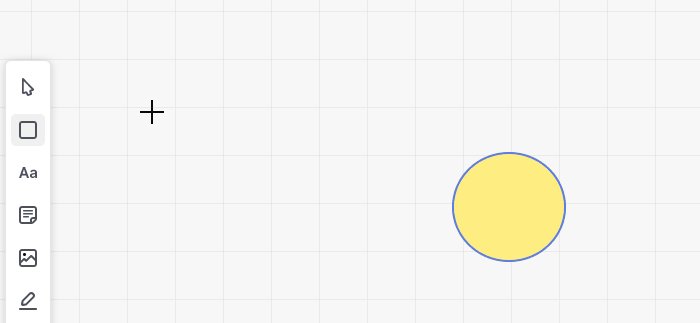
Choose between many more shapes
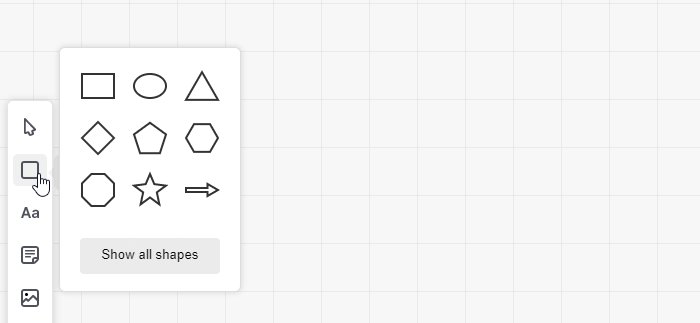
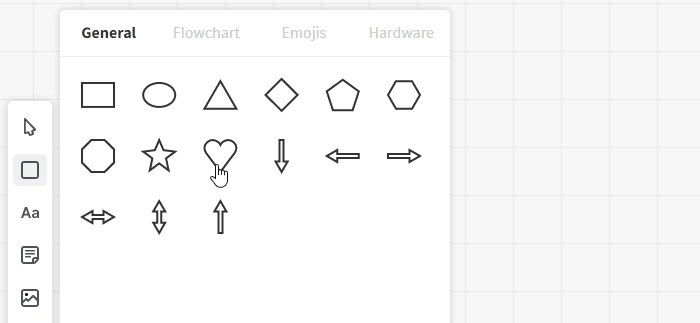
When creating elements in your whiteboard you can choose between different shapes, for example, a rectangle, a circle, or a rhomb. Until now, there were only a few shapes available. Now, we have added many more elements and icons. To access all available elements, click on the square on the top of the toolbar to the left and select "Show all shapes".

There are many different shapes available
There are four different categories of shapes:
- General: Here, you will find all default shapes that can be filled with text.
- Flowchart: Here, everything you need for an extensive chart is displayed. These elements can also be filled with text.
- Emojis: You can now also add emojis to your whiteboard.
- Hardware: By using our hardware icons you can create a great chart with different hardware components.
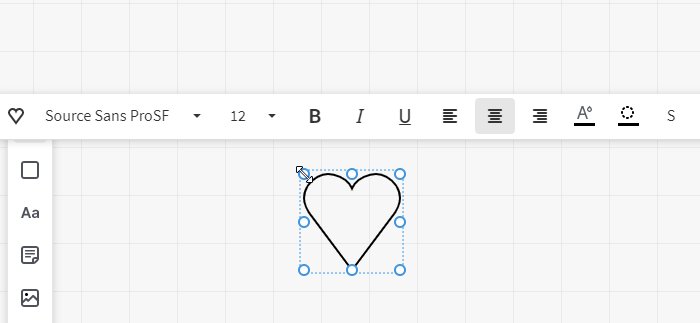
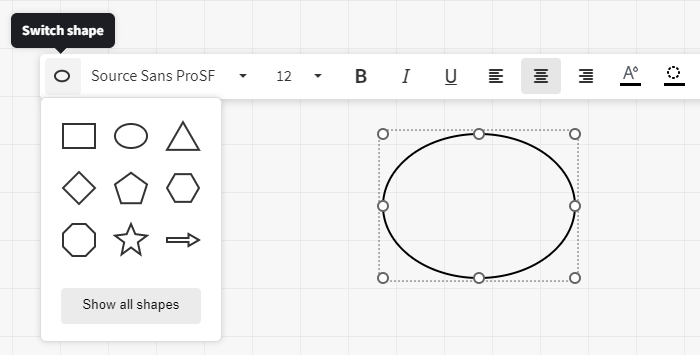
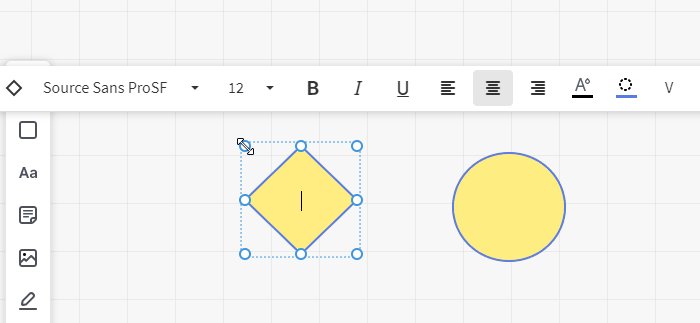
Tip: The shape of the elements of the categories "General" and "Flowchart" can also be changed afterwards via the horizontal toolbar.

You can change the shape at any time
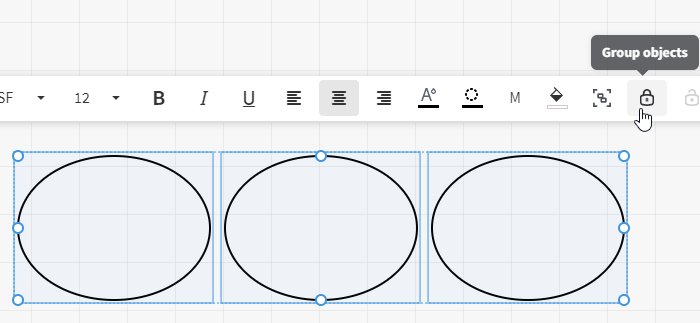
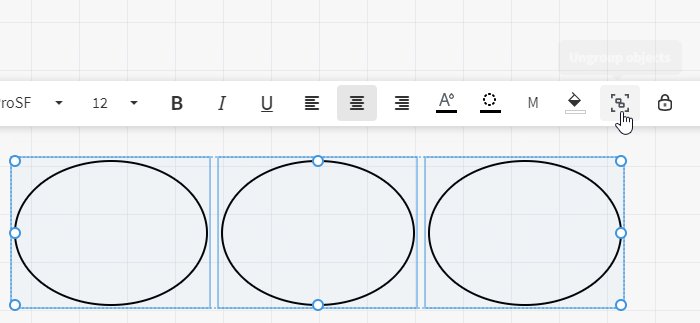
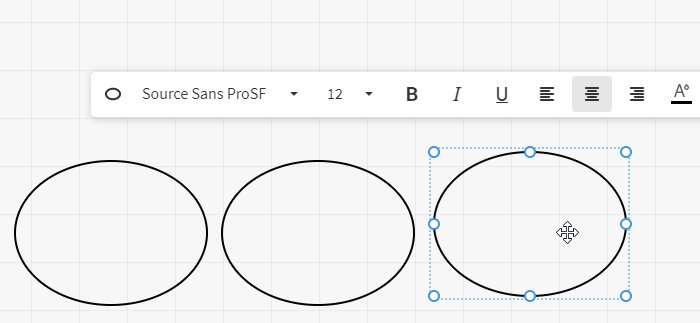
Group elements
Elements in the whiteboard can now be grouped. Grouped elements act like one single element after being grouped, which means, when repositioning all elements will be repositioned together and changes affect all elements of the group. Of course, you can ungroup the elements at any time in case you want to modify them separately again. The grouping can be (de-)activated via the horizontal toolbar.

Grouped elements can be moved alltogether
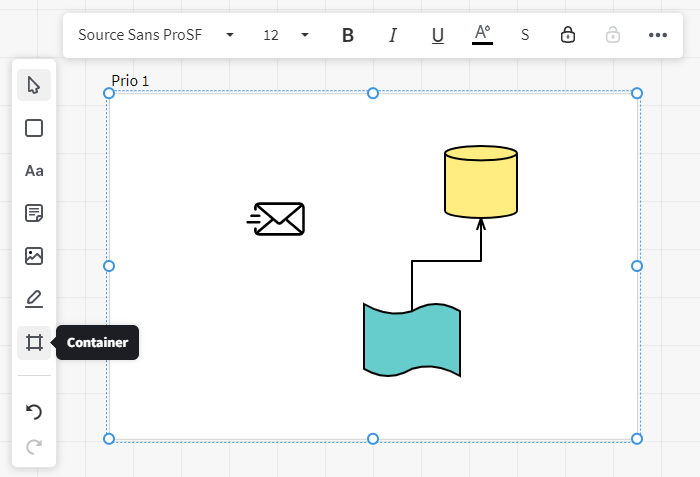
Move elements into a container
Via the last option in the toolbar to the left ("Container" at mouseover) you can create containers. A container has its own title and works like a box, which means, you can move different elements into the container. The container can be repositioned and resized. Use a container for example when sorting contents or for creating a better overview.

Containers can contain all kinds of elements
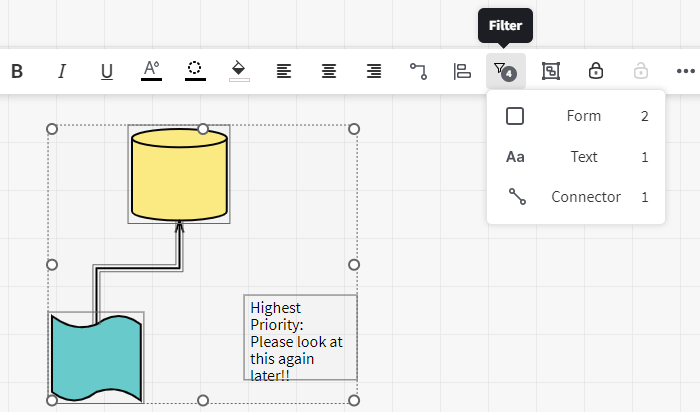
Filter and edit elements of the same type
When selecting various elements of different types you have the possibility to filter out elements from a certain type and select them separately. This can be useful whenever you want to edit multiple elements of the same type, for instance regarding size, color, shape, or something else. Simply click on the filter in the horizontal toolbar and choose the type.

Filter types of elements
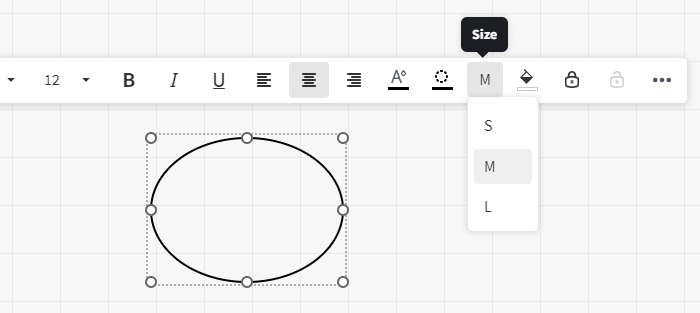
Use universal sizes for your elements
You can resize elements easily however you like. However, if you don't want to change the size individually, you can select one of the three existing default sizes: S (small), M (medium), or L (large).

Preset sizes keep your whiteboard consistent
Create new elements with the same design
Not a new feature but a great optimization: Whenever you're creating a new element and already have other elements added to the whiteboard, the new one will automatically be assigned the same characteristics, like border color, font size, or element size.

The design settings are automatically applied
Another bonus: When creating an element you'll automatically be inside its text input field and can start typing right away.
Copy & Paste everywhere inside the whiteboard
You were already able to copy elements with Ctrl / Cmd + C and paste them with Ctrl / Cmd + V. Before, the element has been automatically pasted into the center of the whiteboard. Now, the element will be pasted wherever your mouse is positioned.
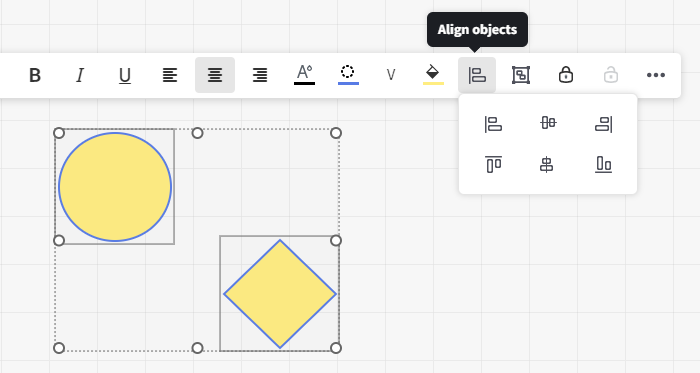
Align your elements
Whenever multiple elements are selected, you can align them according to different criteria via the respective field in the horizontal toolbar.

You can align multiple elements with each other
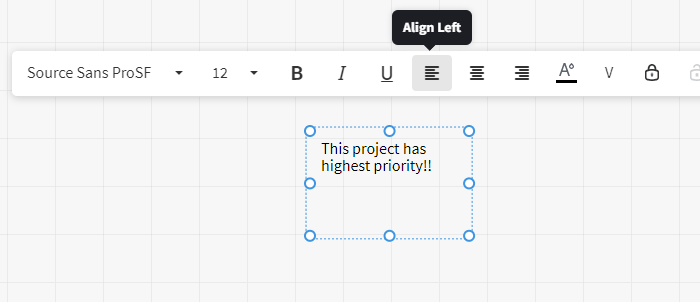
Align your text
Of course, you can also align text. Simply select the respective text field and click the alignment type in the horizontal toolbar you want to use.

Choose between different bundelings
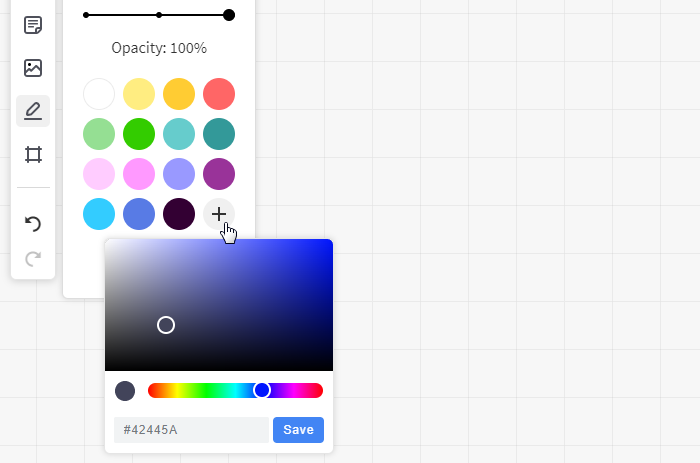
Add customized colors
There are many different ways to work with color on the whiteboard: text color, the color of your connection links, the color of your elements, or when drawing freely. Until now, you were provided with a fixed color palette. Now, you can create customized colors via the plus symbol to the bottom right of the color palette: either via a color picker or via its hex color code. Watch out: Don't forget to hit the "Save" button after. After saving the color you and everybody in your organization can access it through the color palette.

You have an infinite number of colors at your disposal
To remove a customized color from the color palette simply drag it out of the window via drag and drop.
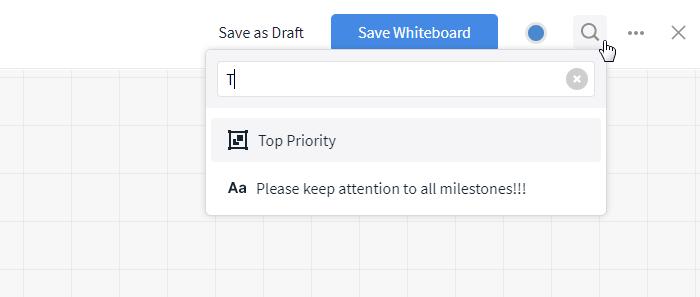
Search the whiteboard for keywords
Text can be used in various spots on the whiteboard: as an individual text field, as text inside of elements, as container names, or inside of sticky notes. To be able to retrieve information fastly, you can now search for text inside the whiteboard. Simply click the magnifying glass icon in the top right and enter your keyword.

You can find a search in the top right of the whiteboard
Tip: The symbol to the left of the result shows you the object's element type.
Zooming shortcuts inside the whiteboard
You can modify your view according to your needs with various zooming shortcuts. The following shortcuts work inside the whiteboards:
- Click Ctrl / Cmd and + to zoom in.
- Click Ctrl / Cmd and - to zoom out.
- Click Ctrl / Cmd and 0 to return to the 100% view (default).
- Click Ctrl / Cmd and 1 to display all contents on the whiteboard.
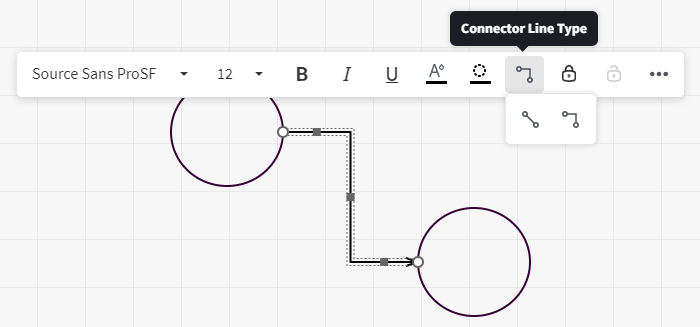
Switch between different connection links
Via the horizontal toolbar you can either display connection links between elements orthogonally or straight. Of course, this is possible right when adding a link as well as in retrospect.

There are orthogonal and straight connectors available
Use shortcuts to draw straight lines
To draw straight lines on the whiteboard, choose a color like you normally would. Now, press the Ctrl / Control key and click on the spot where you want the line to start. Next, move the mouse to the spot where the line is supposed to end and click again. Through both of these clicks, you mark the start and the beginning of the straight line. Only stop pressing the key when you're finished drawing the line. If you keep pressing the line after your second click and keep on moving your mouse, a new straight line will be drawn starting from the ending point of the other line.
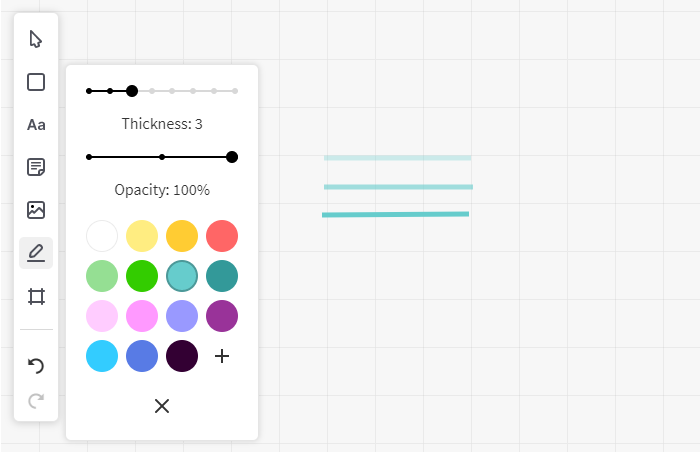
Switch between different opacities when drawing
In addition to the thickness you can also change the opacity of your whiteboard pencil. There are three different opacities available.

There are three different opacities available
Add images in original size
Via the left toolbar you can add images to the whiteboard. These are automatically displayed in their original size. Of course, you can change the size later.
Optimized text fields
Another improvement: Inside text fields the line will now automatically break at the end of your text field.
New security measures for your organization
Especially in data security we want to improve continuously. Therefore, we came up with a few important optimizations that will protect you and your user account even better.
Biometric authentication inside the Mobile App
To prevent third parties who come into possession of your phone from gaining access to confidential information on your Stackfield Mobile App, you can now activate biometric authentication in your user account settings. Depending on your device's settings, fingerprint or face authentication will be required when logging in again. Note: Of course, this is only possible if you have set up biometric authentication in your phone settings.
In case you want biometric authentication to be mandatory for all users of your organization, please contact our support.
Authentification via Yubikey
For Enterprise users, authentication via Yubikey is possible. To add a Yubikey for users of your organization, please contact our support.
New security measures
To prevent unauthorized access and to keep your data safe, we have extended the security measures. Thus, don't be surprised if you have to enter your password again and are asked to re-authenticate when changing your location / your IP address.
Status in the Mobile App
Especially when you're sick at home, you want to tell your workplace easily and quickly from your phone. Therefore, the new status with absence note can now also be used on the Mobile App. This saves you time and ensures that everyone in the team knows what's going on.
Simply switch to the tab "More" on the bottom right of the Mobile App and click on your profile picture. Now, you can update your status as usual.
To learn more about your individual status on Stackfield, read our blog article.