Color of the sidebar / Dark Mode / Contrast
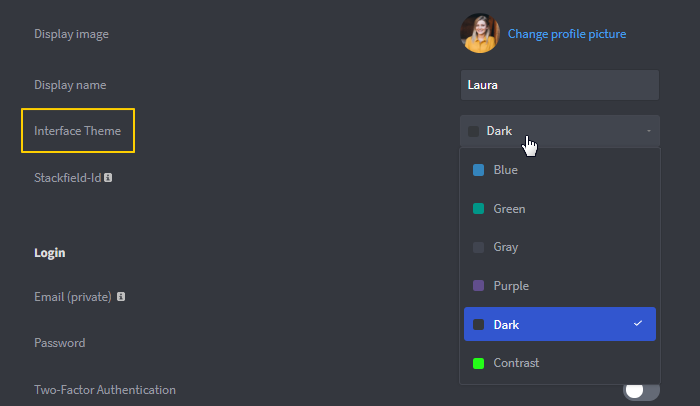
Regardless of the plan of your organization, you can switch between different colors for your sidebar or between color modes in your user account. Simply choose the desired mode in the tab Profile next to "Interface Theme". For the sidebar, you can choose between blue, green, gray, and purple. Here, the remaining work area comes with a dark font on a white background. Alternatively, you can activate the Dark Mode (night mode) or the Contrast Mode with light font on a dark background. The Contrast Mode is especially helpful for users with restricted seeing abilities (keyword: accessibility).

Select color of the sidebar, here: Dark Mode
Starting with the Premium plan, it is possible to customize the color of the sidebar. Here, the setting will be applied to all users of the organization. However, if needed, the dark and contrast modes are still available.
"Size" of the sidebar
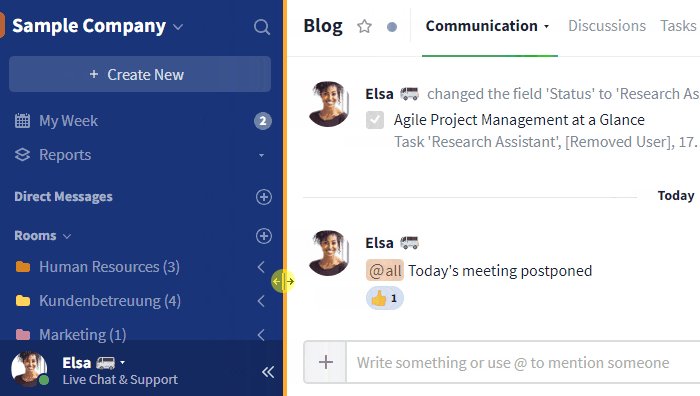
The width of the sidebar can be individually modified by pulling the orange separation line on the right border (visible through mouseover).
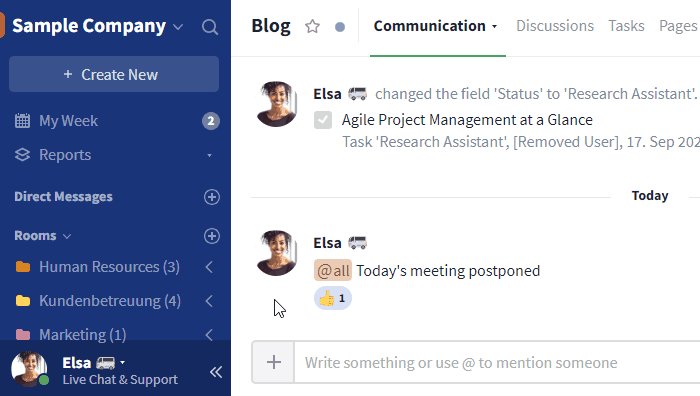
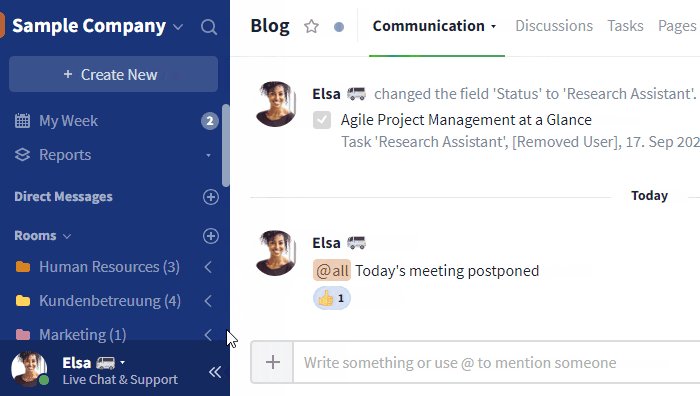
To make your work area bigger you can collapse the sidebar and thus, hide it for some time. Simply click the two arrows at the lower end of the sidebar (right next to your user name). Once you need the sidebar to navigate again, simply click on the More button (symbol: three dashes) in the top left, and it will be displayed again.

How to hide or display the sidebar
Note: The arrows at the bottom of the sidebar aren't visible to you? Check if you activated the Accessibility Mode by accident.
Upload custom logo
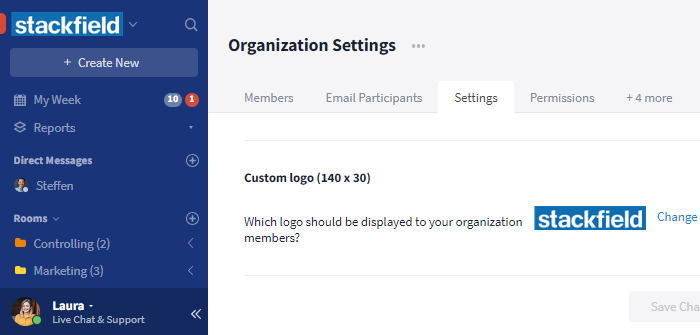
If you want to adjust the sidebar to your company's/organization's branding you can upload a logo in the lower area of the tab Settings within the "Organization Settings". Afterwards, the logo will be shown to all members of the organization at the top of the sidebar.

Individual logo
Size / Position / Zoom of the app and/or the browser window
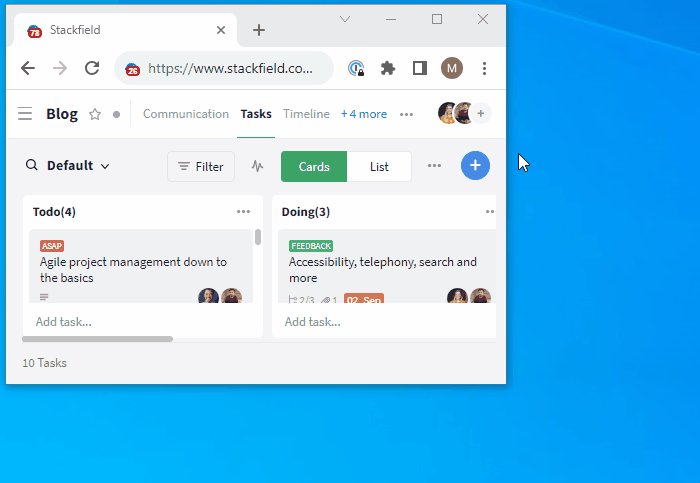
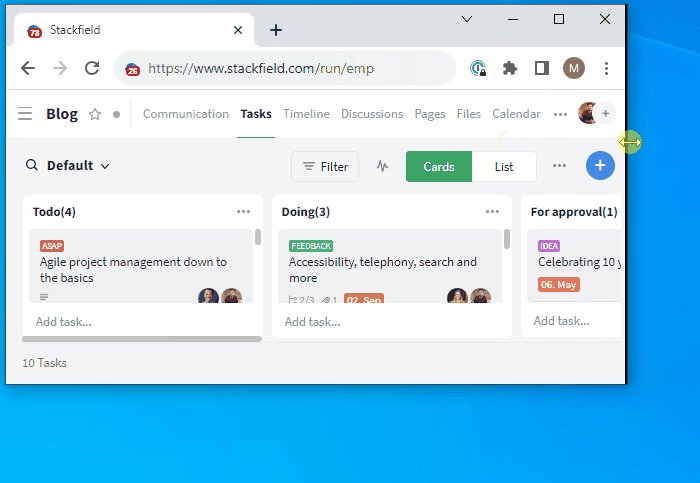
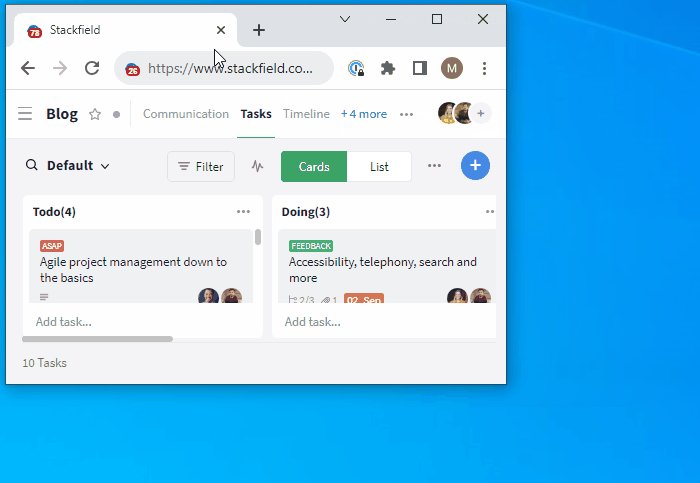
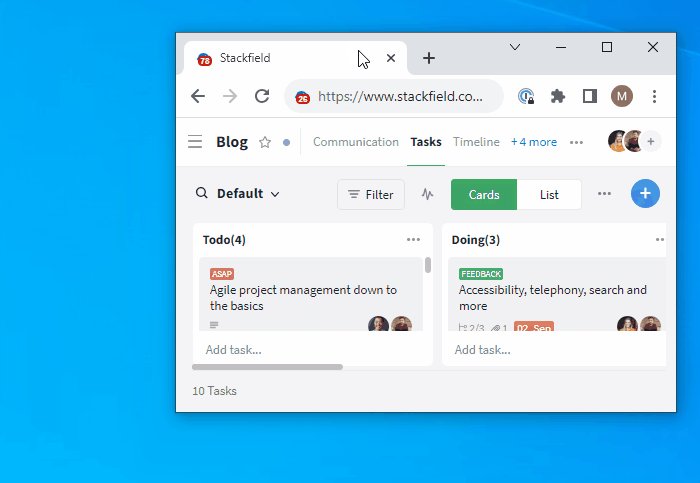
You can adjust the size of your Stackfield window by pulling the separation line (double arrow, visible through mouseover).
The position of your Stackfield window can be changed by pulling the separation line on the respective side.

Size/Position of Stackfield
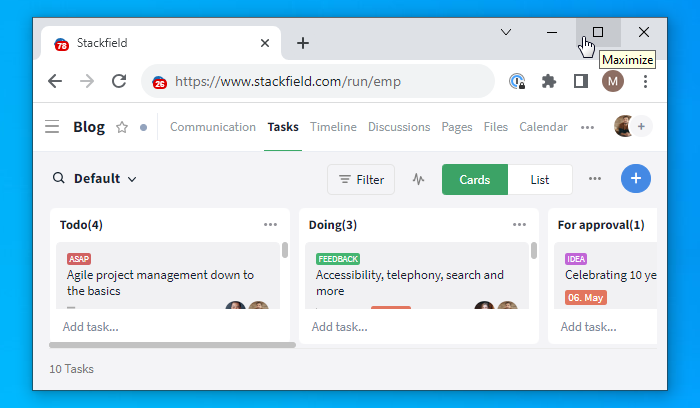
Via the maximizing feature in the title bar, the window can be put into full-screen mode, meaning the app fills the whole screen.

Switch to full-screen mode
Via the minimizing feature (symbol: horizontal dash) in the title bar Stackfield can be hidden from your work area. The app stays open in the background to ensure that notifications can still be received (red bubble on the app symbol). Via the taskbar (lower area of the screen) Stackfield can be put in the foreground by clicking the app (symbol: blue cloud with a check mark) or the respective browser window.
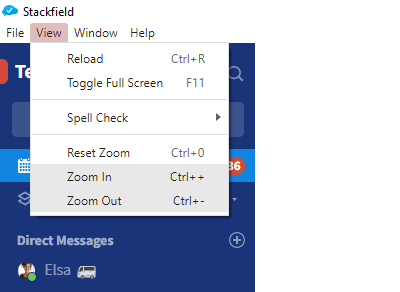
To display contents bigger or smaller on Stackfield use the zoom feature. The zoom can be applied/reset via the dropdown menu "View" (where you can also find the shortcuts for the used operating system) in the Desktop app or via the More button (depending on the browser either displayed by three horizontal dashes or three dots) in the browser.

Zoom on Stackfield