Navigating with the keyboard not only speeds up work on Stackfield, but also fulfills the important aspect of accessibility. Elements and features on Stackfield can be accessed via keyboard commands and shortcuts, which also makes the use without a mouse possible.
Navigation with the keyboard
There are two different options available for keyboard commands to ensure that they can be used together with supporting input and output devices:
- Default mode
- Accessibility mode
Commands in Default Mode
The default mode is automatically active and is the default setting when using Stackfield. An overview of all keyboard shortcuts can be displayed within Stackfield using the key combination Shift + ß (corresponds to ? / Windows and macOS). Alternatively, the overview can be accessed via the "Live Chat & Support" menu and the option "Keyboard Shortcuts".

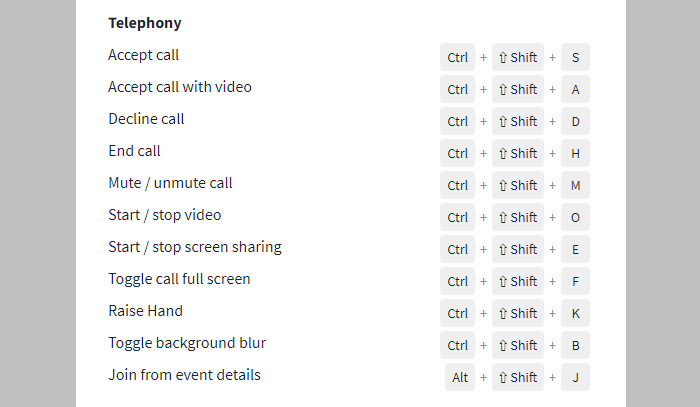
Examples of shortcuts on Stackfield
With the shortcuts you can:
- open the global search
- create new elements (e.g. tasks or discussions etc.)
- switch between modules in rooms
- search for keywords in the individual modules
- assign all existing members in a room to a task
- navigate to My Week as well as the subsections of the reports (e.g. Your Favorites)
- open the live chat of the Stackfield support
Commands in Accessibility Mode
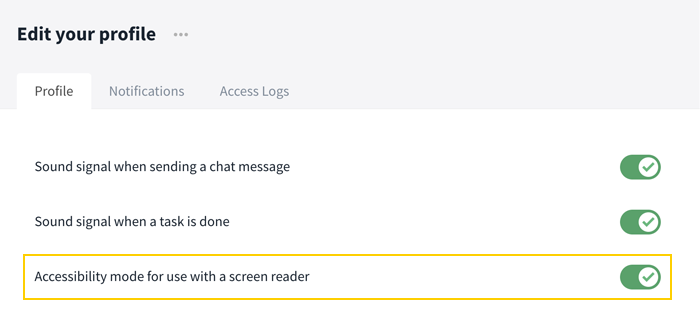
The accessibility mode can be activated using the key combination Cmd + Shift + . (Windows) / command + Shift + . (macOS) or within the account settings, tab "Profile", via the option "Activate accessibility mode for use with a screen reader".

Enable keyboard shortcuts for use with screen readers
Once the accessible mode has been activated, the overview of keyboard shortcuts can be opened by pressing the key combination ctrl + Shift + ß (Windows) / control + Shift + ß (macOS).
In accessibility mode, you can use the same commands as in default mode. Only the assignment on the keyboard changes after the switch.
Please note that in addition to the assignment of keyboard shortcuts, activating the accessible mode will also make other adjustments for easier navigation. See the "Changes in Accessibility Mode" section of this article for more information.
Structure & Keyboard Navigation
In addition to navigation with the listed shortcuts/keyboard commands, navigation is possible by pressing the Tab key (forward), Shift + Tab, and using the arrow keys.
By pressing these keys the focus switches between different selectable elements: usually input fields, selection menus and their options, and navigation elements, such as links or buttons. While by pressing the Tab key the focus makes one step forward, the combination Shift + Tab takes one step back.

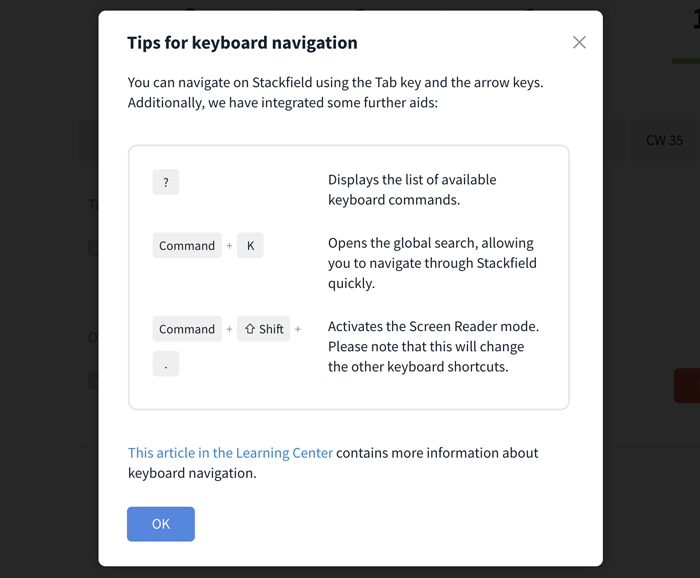
Notes on navigation with the Tab key
Note: The first time you press the Tab key, a dialog containing tips for keyboard navigation appears. This note only appears once and is not displayed during subsequent use.
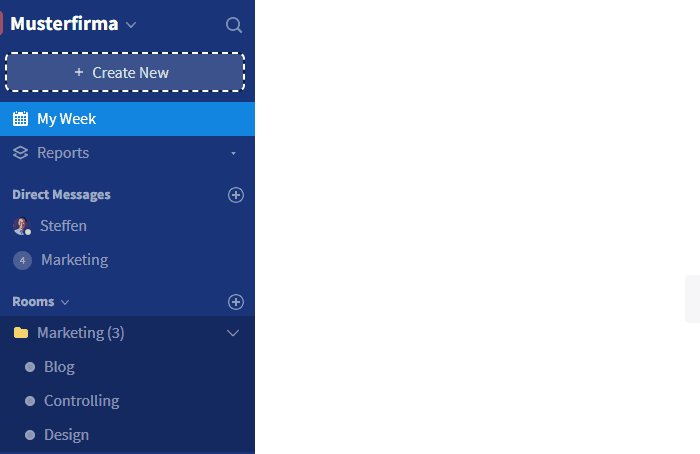
For keyboard navigation, the structure of Stackfield is relevant: a distinction is made between the navigation/sidebar and the main content.
Features of the Navigation/Sidebar
The navigation/sidebar contains all features that represent cross-room features. Accordingly, the following features can be selected here:
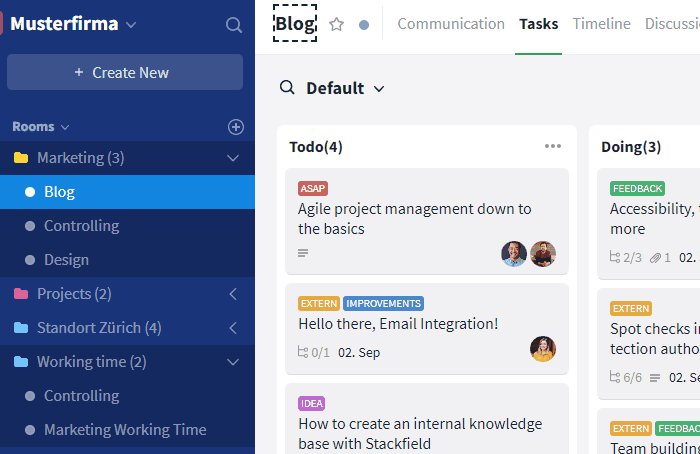
Main Content/Room Content/Direct Messages Functions
The workspaces (rooms, direct messages, and reports) on Stackfield are each equipped with various features and modules:
- "(Room) Name" button
- Room settings
- Notification settings
- Add to favorites
- Leave room
- Search in module
- Selection of the needed module
- Search in module
- Select a "view" to break down the displayed content to the required elements
- Add new elements
- Select and open the elements
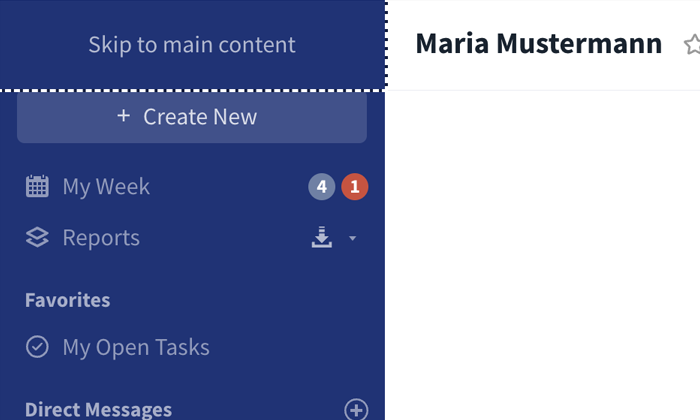
How do I navigate?
If you press the Tab key when opening Stackfield, the "Skip to main content" option appears first. By selecting this option, you will skip the navigation/sidebar on Stackfield and the first element of the main content will be focused instead.

Skip to main content
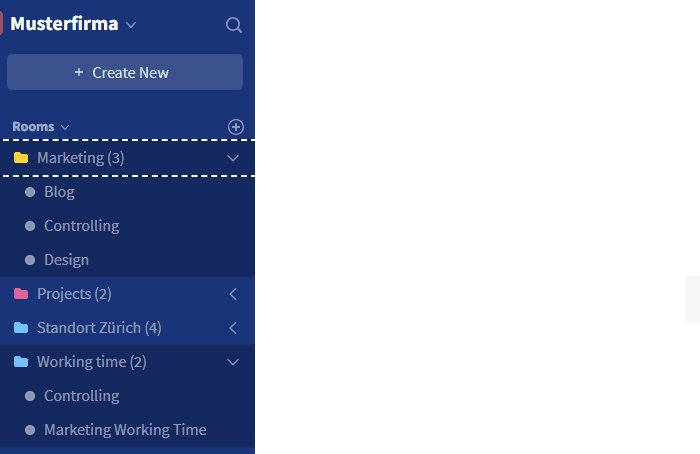
If you press the Tab key again, the "Skip to main content" option will be skipped and you will be able to focus the contents of the navigation/sidebar one after another. The sidebar is divided into different groups, which can each be selected via Tab. To navigate within the groups and select the desired entry, the arrow keys can be used.
If the focus is on the "Rooms" group, for example, the desired room can be focused using the arrow keys and opened using the Enter key. The focus will then switch directly to the room's contents. The same applies if the "Skip to main content" option is selected at the beginning. In both cases, the focus goes to the "Room Name" button. Within the room, you can also navigate using the Tab key.

Navigation through Stackfield
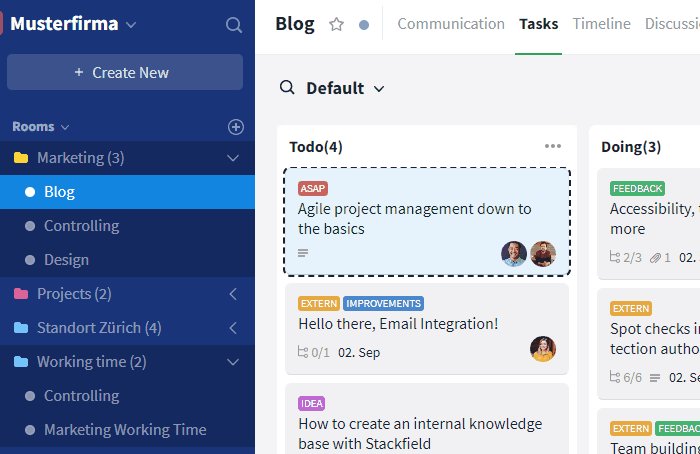
Furthermore, within the room, already focused options can be selected using the arrow keys, e.g. when selecting the desired module.
The navigation in opened elements, such as tasks, is similar. You can navigate through the various options by using the Tab key. These options are then activated with the Enter key. Depending on the type of field, the desired values are selected using the arrow keys, or a value is entered directly. If the Tab key is then pressed, the field/menu is closed and the next option is focused.
Screen Reader
A screen reader is a screen reading program that supports people with visual impairments in using a laptop/PC/mobile phone.
In addition to "reading aloud" (acoustically or tactilely via a Braille display) the individual pieces of information on the screen, the software also takes care of navigation. The screen reader can be controlled manually using the keyboard.
If you don't have a screen reader installed yet, we recommend the free screen reader NVDA, on which basis the behavior of screen readers on Stackfield has been tested and optimized. You can download NVDA via the following link: https://www.nvaccess.org/download/
Next, open the downloaded file, accept NVDA's license agreement in the NVDA Launcher that opens automatically, and install NVDA. The screen reader starts immediately and is applied universally, whether in the Stackfield desktop app or the browser.
Click here for a user guide on how to use NVDA.
Stackfield's shortcuts are adapted to the screen reader in accessibility mode so that they can be used in combination with it.
Changes in Accessibility Mode
Switching to accessibility mode changes some settings, making it easier to use screen readers, such as JAWS or NVDA. The following changes should be noted:
- To avoid conflicts with the keyboard commands of common screen readers, the assignment of the keyboard commands changes.
- If a room with an active communication module is called up, the focus is no longer automatically set to the text input field of this module. It remains on the room name, making navigation in the room easier.
- In dialogs, the focus is no longer automatically set to editable fields. These must be actively accessed by pressing the Enter key.
- The Tab key can no longer be used to edit texts in text input fields. Pressing the Tab key results in the focus switching to the next element.
- When using the global search (Windows: ctrl + k or macOS: cmd + k), the focus is no longer automatically set to the first result while entering a keyword. Navigation must be done manually using the arrow keys.
Interface Color / Color Scheme (Dark and Contrast Mode)

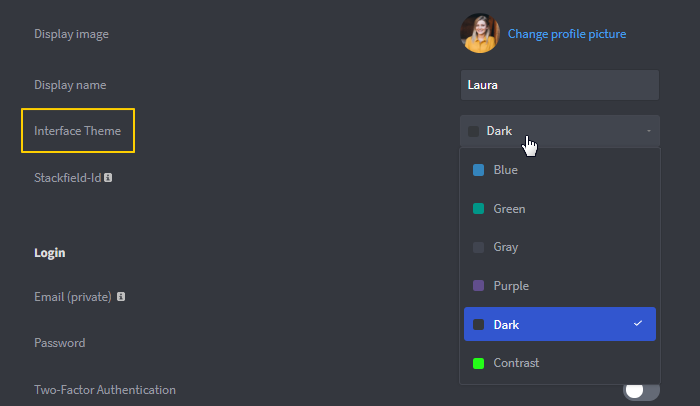
Change the color of your user interface in your personal settings
To improve the readability of the content on Stackfield, two special themes/colors of the interface are available, which can be selected in the user account in the tab "Profile", section "Profile Information"
- Dark Mode: The Dark Mode helps prevent excessive eye fatigue in dark environments.
- Contrast: For people with visual impairments, the "Contrast" theme can help differentiate between different elements more easily.