By using snippets, code fragments, directly in the right markup, can be shared and discussed with the team.
Creating a snippet
Within the communication module
Within the communication module, a new snippet can be created by clicking the plus icon to the left of the text input field and selecting the option "Snippets".
Within the snippets module
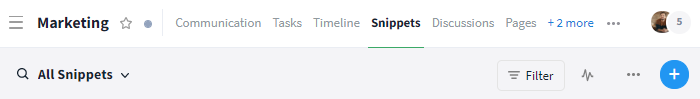
It is also possible to create a snippet within the snippets module. Simply click on the blue plus button at the top right.

Create a new snippet via the blue plus button in the upper right corner
Tip: Use the module search (symbol: magnifying glass, top left) and edit the found snippet or, if there is no snippet existing already, create a new one automatically via the enter key.
Basics
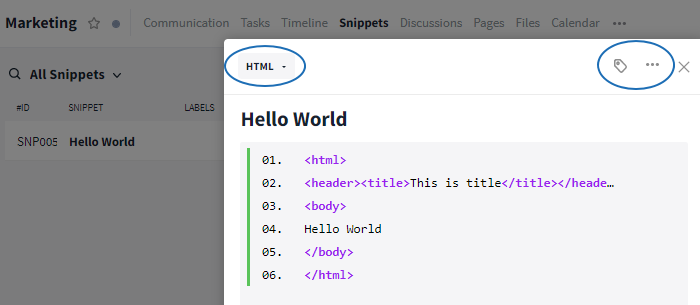
In the upper left corner of an open snippet card, you can select one from all available programming languages (e.g. CSS, HTML, JavaScript, Python,...). On the opposite side the snippet can be marked with a label. Via the more button (symbol: three dots) the snippet can be deleted or archived, for example. Underneath, there is a text input field for the title and the code of the snippet to be shared.

Adjust snippet
Further functions
Further articles