Mit Snippets können Code-Fragmente, direkt im richtigen Markup, mit dem Team geteilt und diskutiert werden.
Erstellen eines Snippets
Im Modul Kommunikation
Im Kommunikationsmodul kann ein neues Snippet über das Plus-Icon links neben dem Texteingabefeld und die Option "Snippet" erstellt werden.
Im Modul Snippets
Auch im Snippetsmodul kann ein Snippet erstellt werden. Klicke hierzu auf die blaue Plus-Schaltfläche oben rechts.

Neues Snippet über das blaue "Plus"-Symbol oben rechts erstellen
Tipp: Die Modul-Suche (Symbol: Lupe, links oben) nutzen und das gefundene Snippet bearbeiten oder falls keines vorhanden durch die Enter-Taste automatisch erstellen.
Grundlagen
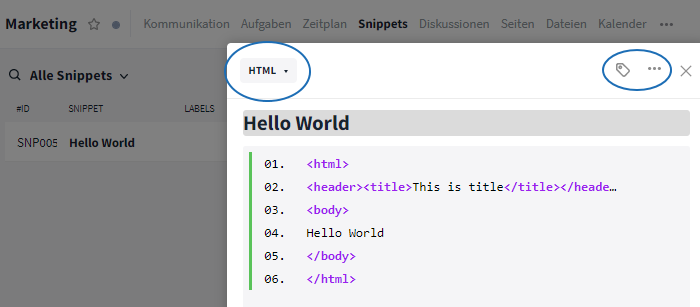
In der linken oberen Ecke einer geöffneten Snippetkarte kann aus allen verfügbaren Programmiersprachen (z. B. CSS, HTML, JavaScript, Python,...) eine ausgewählt werden. Auf der gegenüberliegenden Seite kann das Snippet mit einem Label markiert werden. Über die Mehr-Schaltfläche (Symbol: drei Punkte) kann das Snippet z. B. gelöscht oder archiviert werden. Darunter befindet sich jeweils ein Texteingabefeld für den Titel sowie den zu teilenden Code des Snippets.

Snippet anpassen
Weitere Funktionen
Weiterführende Artikel